I haven't written in a while, not because I've been maxxing and relaxxing, but because I've been in my head, trying to make a million tiny/huge decisions about how my app will function, and then what it will look like, and then how it will function, etc. This seems to be a characteristic of UX design, and it made me absolutely hate the process until I was able to collaborate with others, which then made it super fun and seem like something I'd like to do professionally.
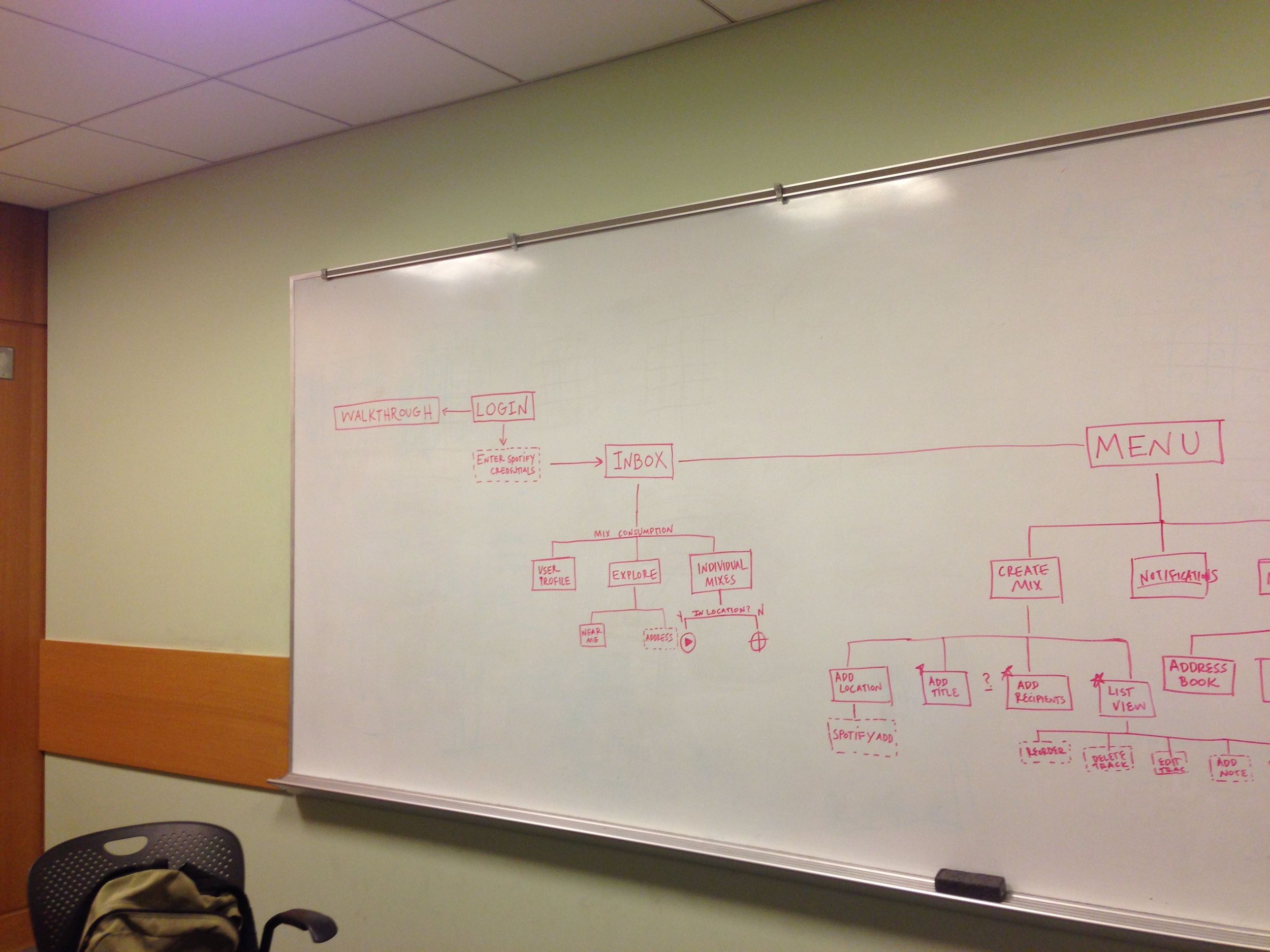
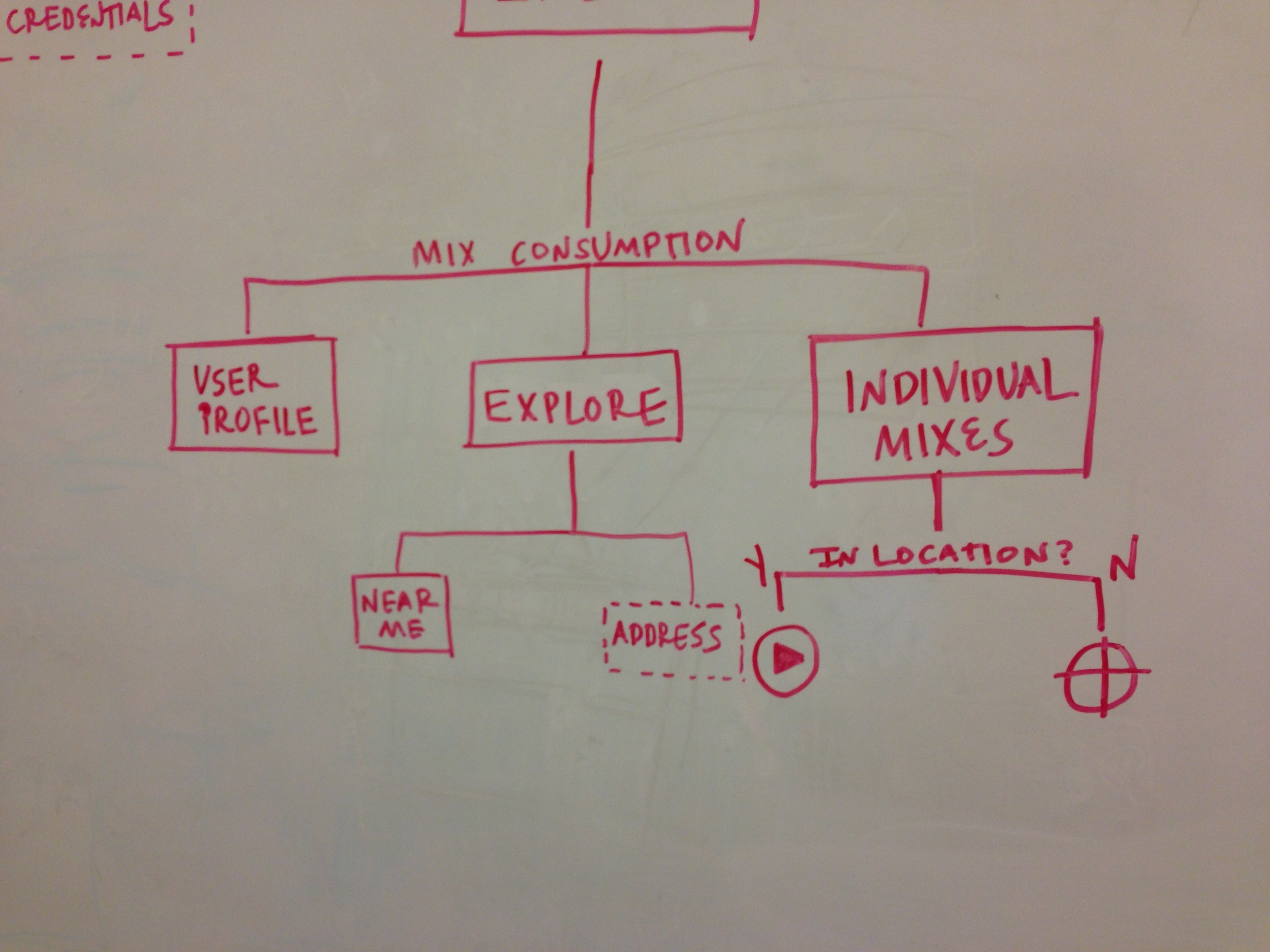
After some quality time with the Sarah Hallacher and Trent Rohner, I finally have a User Flow that makes sense to me both visually and executionally. Dashed outlines mean User Input, solid outlines mean Functions, and solid blue boxes mean Pages.